Step 1 - Fill in Custom Values
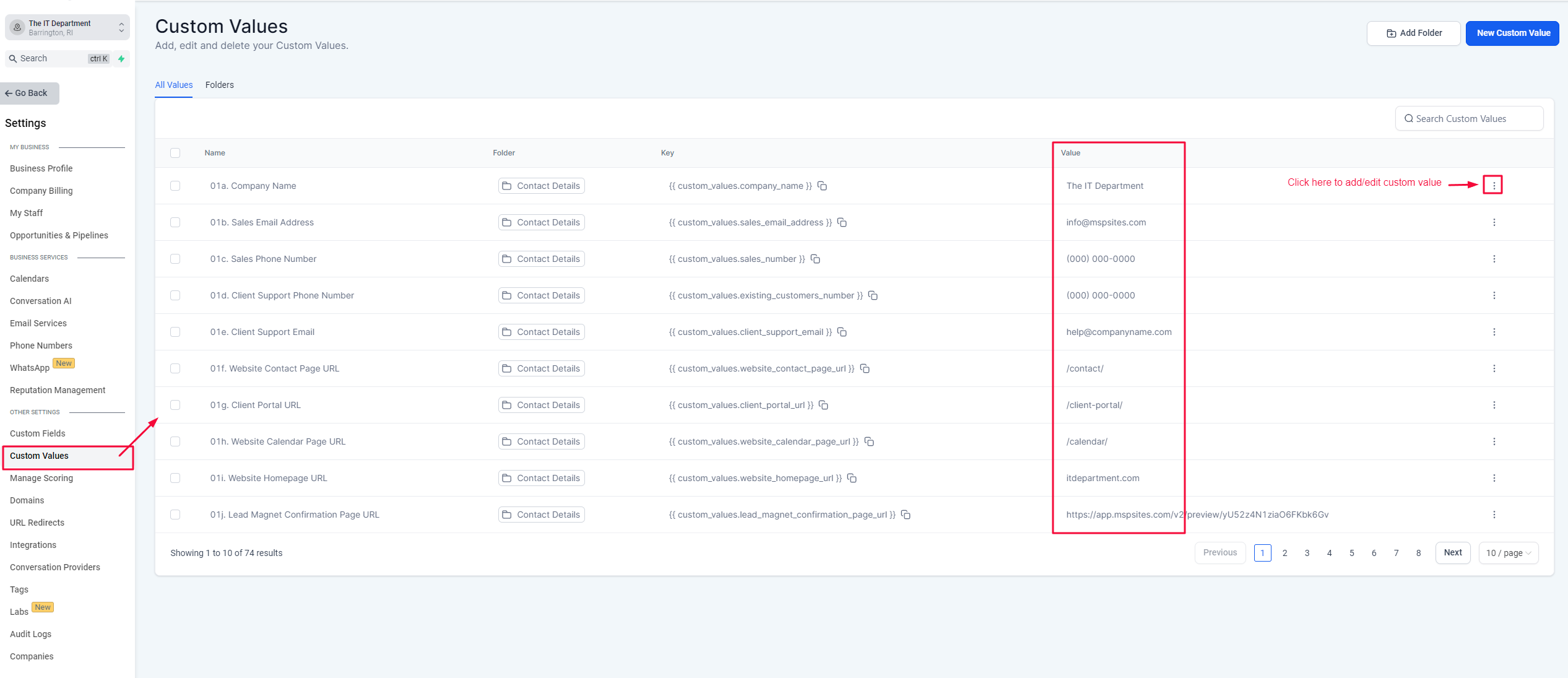
Before using the template, please go to Settings > Custom Values and fill in all the custom values (your company name, address, contact and support phone numbers, your logo and brand colors, testimonials from your clients etc.) as shown in the screenshots below. Once you've done this, the entire website will be updated with the information, brand colors, logos and images that you've added.


Step 2 - Add CSS Code
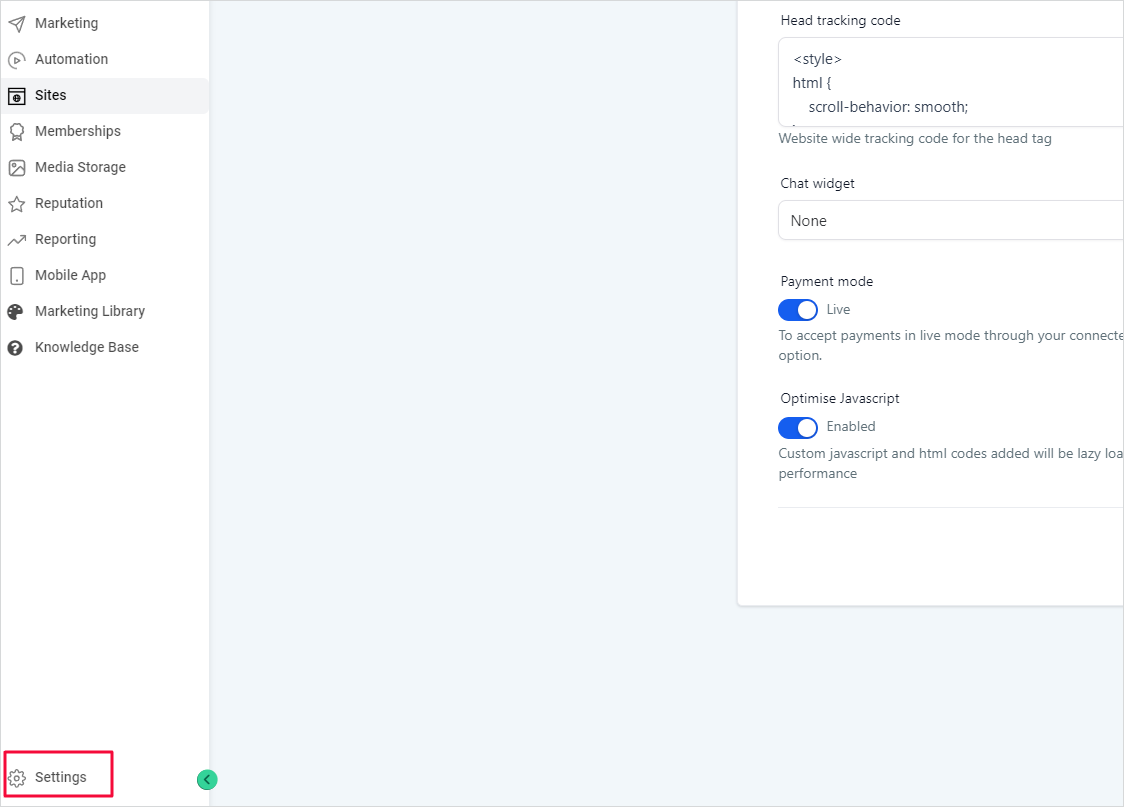
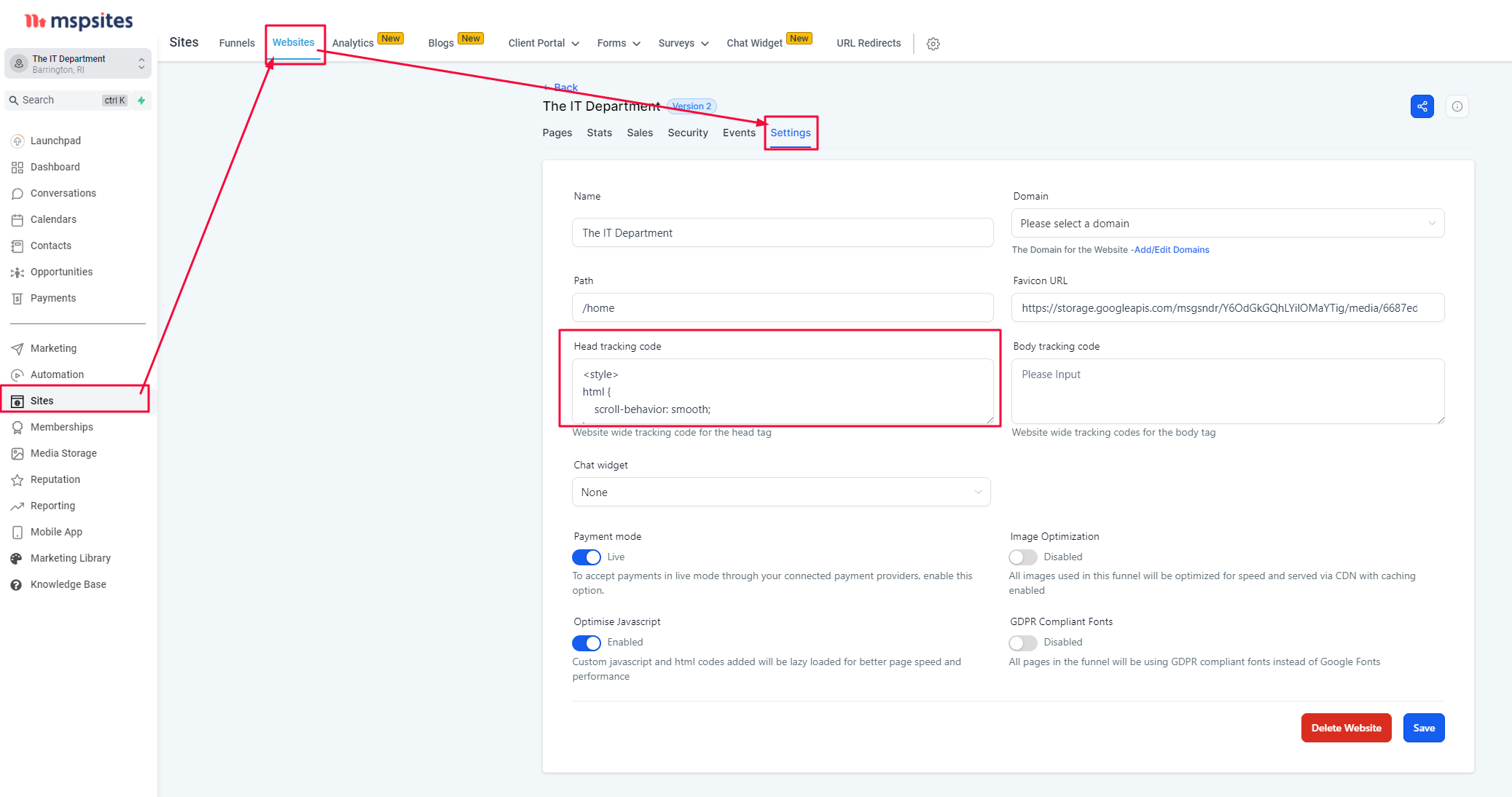
Copy and paste this CSS code in Sites > Websites > Settings > Head Tracking Code, as shown below:

Step 3 - Further Customize Your Site
You can edit the content on each page using the visual editor by clicking the Edit button on any page.
You can create a new page by clicking the +Add New Page button and using the Service Page Template as your template starting point.
Click here to access the image source files you can edit and export to further customize your site.
You can create new blog post images by editing this template.
Want to use the color theme from the demo? Copy and paste the color codes from this document into your custom values.